Using Photoshop to create web-ready images
1. Making changes to an existing File
Opening the file
Click on File > Open and pick your file from your computer
Once the file is open select Image > Mode > RGB Colour
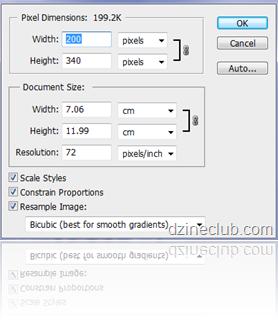
Click on Image > Image Size and make sure the resolution is 72 pixels per inch
2. Starting a File from Scratch
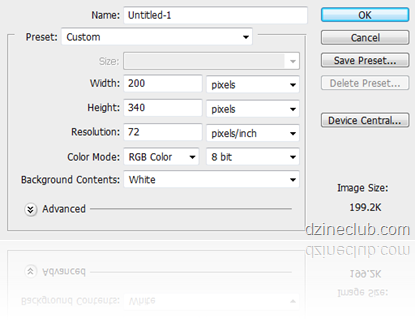
Click on File > New
Make sure Color Mode is RGB Color and 8 Bit
Make sure resolution is 72 pixels per inch
Resizing Images
To resize images click on Image > Image Size and make the appropriate changes in size. Usually Photoshop keeps the proportion standard. So you might not be able to resize a 1000 px by 200px image to 500 px x 150 px. Photoshop does allow you to do it but then the image will be all stretched.
Saving the Image
After you have made the appropriate changes, you can then save the image. To save the image, click on
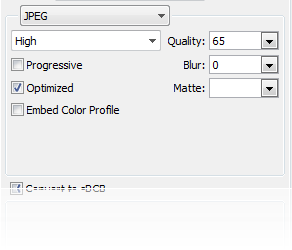
File > Save for Web and Devices
Make sure the image type is JPEG. Adjust the quality between 50 and 70 to get the best results
Click on save and save it to your local folders